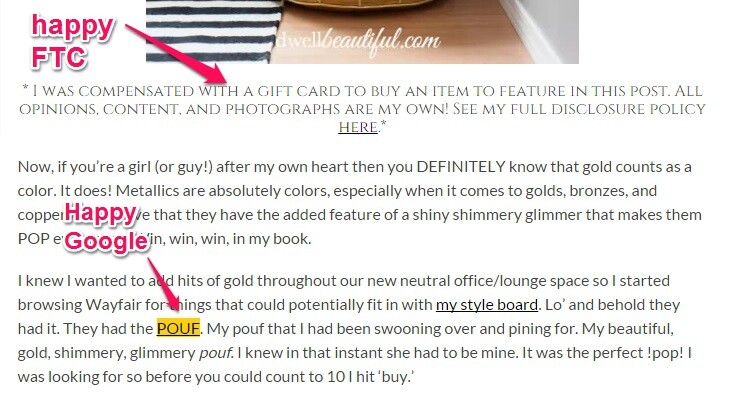
Cari, who is a developer on our SEO team, just wrote a Chrome extension that's up on both github ( https://github.com/wayfair/nofollow_highlighter) and the Chrome web store ( click here to add to Chrome). If you don't know this subject matter, here's a classic explanation from Matt Cutts of Google, from a few years ago: https://www.mattcutts.com/blog/pagerank-sculpting/. A lot has changed in SEO since then, but this basic idea has become a constant in internet life: if you're compensating people for a promotional activity, they need to make that clear to Google with a 'nofollow' link. Here's an example of a blogger who is doing it right, with a disclaimer saying she was compensated with a gift card, to keep the FTC happy, and a 'nofollow' link with the yellow highlight from our plug-in, indicating that the link properly warns Google not to pass page rank, or whatever they're calling 'Google mojo' these days, through to the destination. The other links on the page don't show up color-coded one way or the other, because they go to domains we don't care about.

A green highlight, indicating that Google thinks we want it to pass page rank, would be a problem. If you don't like the idea of green being a problem, the default yellow and green colors are configurable to whatever you want.
If your promotions people are working with a blogger who forgets to do that, or misspells 'nofollow,' or anything along those lines, it's on you to get that cleaned up in a hurry. It's suboptimal to have to 'view-source' on every page or write your own crawler: enter the browser-based 'no-follow' extension. There have been a few of these for different browsers over the years, but none did exactly what we wanted, so we rolled our own.
The features of ours that we like are:
- Configurable list of domains whose reputation you are trying to defend.
- Click-button activation/deactivation on pages, which is persistent.
- Aggressive defense against misspellings, bad formatting, etc.
The configurable list is important, because if you're looking over a page that links to one of your sites, and it links to several other sites, it's best if you don't have to puzzle over which links you care about.
The persistent flagging of pages that you care about is important, because if you're engaged in a promotional activity with a site, odds are someone at your company is going to be that site from time to time. Tell your colleague to enable the plugin and to be on the lookout for green links, and you've got a visual cue that's hard to miss, for problems that might arise.
The defense against misspellings, special characters, and the like, is for this scenario. Brian, head of Wayfair SEO: "Hey Bob, did you put 'nofollow' on those links?" Bob: "Yup". Brian: "kthxbye". But in fact, although Bob is telling the truth, he actually put smart quotes, rather than ascii quotes, around 'nofollow,' so Google will not recognize the instruction. It's funny: browsers do a great job of supplying missing closing tags, guessing common spelling mistakes, etc., because their mission in life is to paint the page, regardless of the foibles and carelessness of web page authors. Nationwide proofreaders' strike? No problem, browsers will more or less read your mind! But Google's mission in life is to crawl the web and pass page rank, so you have to tell it very clearly not to do that.
And of course, when all your links are clean, you can have a luau party in your Tiki hut, like our SEO team:

